Consent-Tool Klaro & Google Tagmanager
Klaro ist ein beliebtes Open-Source-Cookie-Consent-Tool, welches wir vor allem für unsere TYPO3- und Comatix Projekte einsetzen. Klaro kann mit Hilfe von CSS individuell an das Design der Website angepasst werden und bietet darüber hinaus durch sein einfaches und selbsterklärenes Consent-Window relativ hohe Optin-Raten.
Die Einbindung von Klaro ist auf der Website beschrieben und ist im Grunde relativ einfach. Wenn man bestimmte Scripts (z.B. Google Analytics) nur laden möchte, wenn ein Consent vorliegt, so kann dies mit wenigen Javascript Befehlen realisiert werden.
Wie schaut es aber aus, wenn man sämtliche Script-Tags bzw. auch Google-Analytics mit Hilfe des Google-Tagmanagers einbinden möchte? Wie kann eine Verbindung zwischen Klaro und dem Tagmanager aufgebaut werden um auf bestimmte Einstellungen im Klaro-Consent-Window reagieren zu können?
Das möchten wir Ihnen hier im BLOG-Artikel mit einem konkreten Beispiel erklären.
Einbindung von Klaro
Damit Klaro in Ihrer Website eingebunden werden kann, benötigen Sie für das Erste nur folgende 2 Code-Snippets:
<script defer type=“text/javascript“ src=“js/klaro.js“></script>
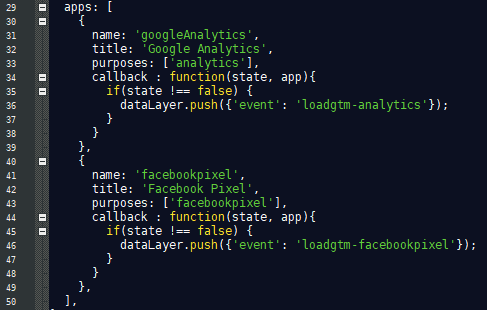
In der Datei „klaro_config.js“ können Sie dann die einzelnen Consent-Cookies definieren. In unserem Beispiel möchten wir gerne Google Analytics und einen Facebook Pixel mit Hilfe des Google Tagmanagers einbinden und auch nur dann ausführen lassen, wenn der Besucher die eindeutige Zustimmung dafür gibt.

In der Zeile 36 bzw. 46 sehen Sie, dass wir bei der Aktivierung des jeweiligen Consent-Cookies eine Datalayer-Push zum Tagmanager senden. Der Tagmanager kann darauf entsprechend reagieren und dann den gewünschten Code laden (oder eben nicht).
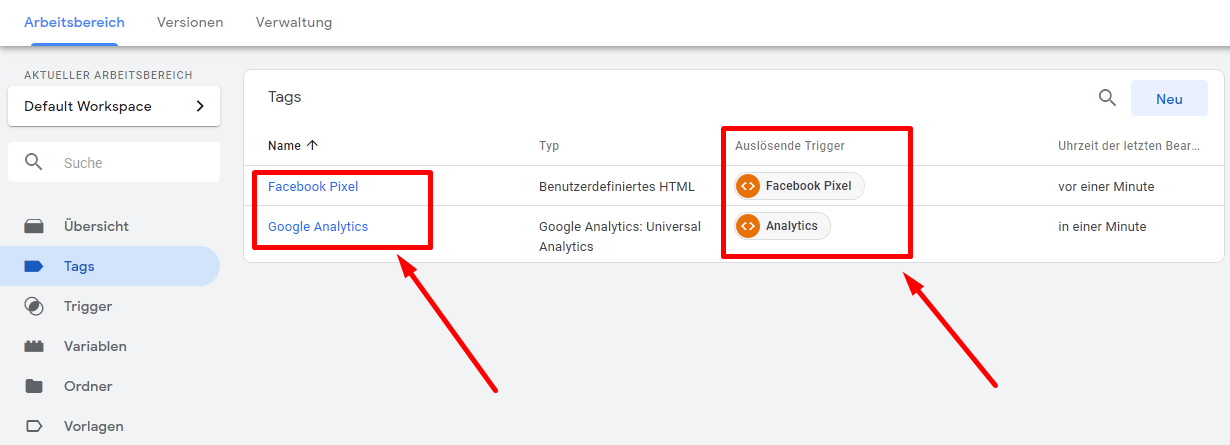
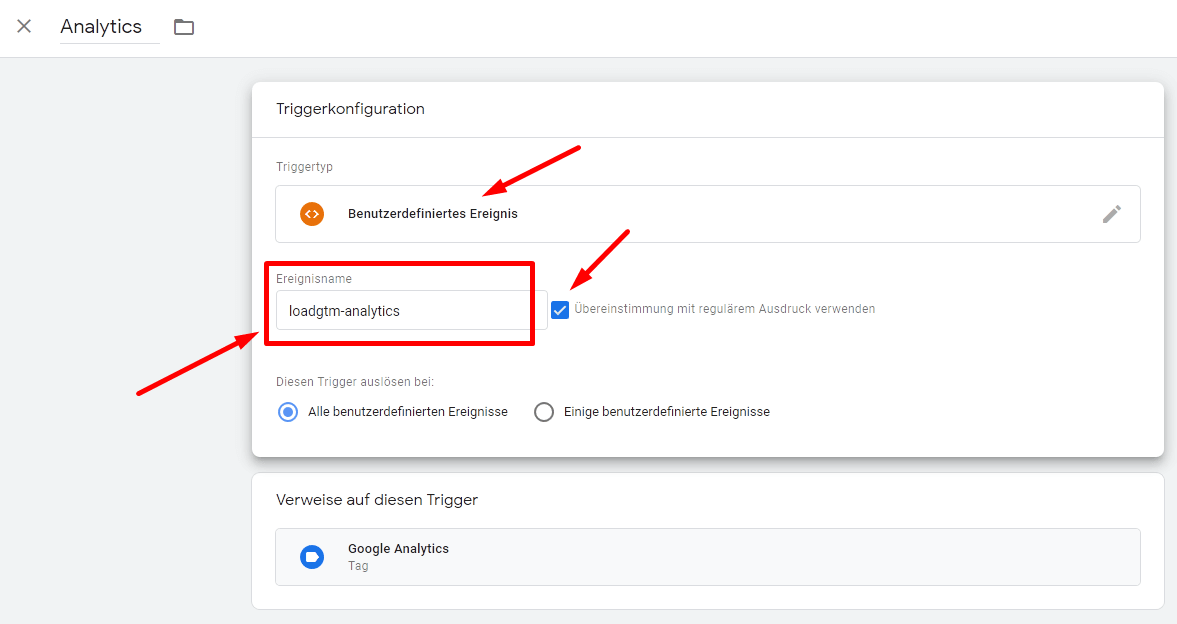
Im Google-Tagmanager sieht dies dann so aus:

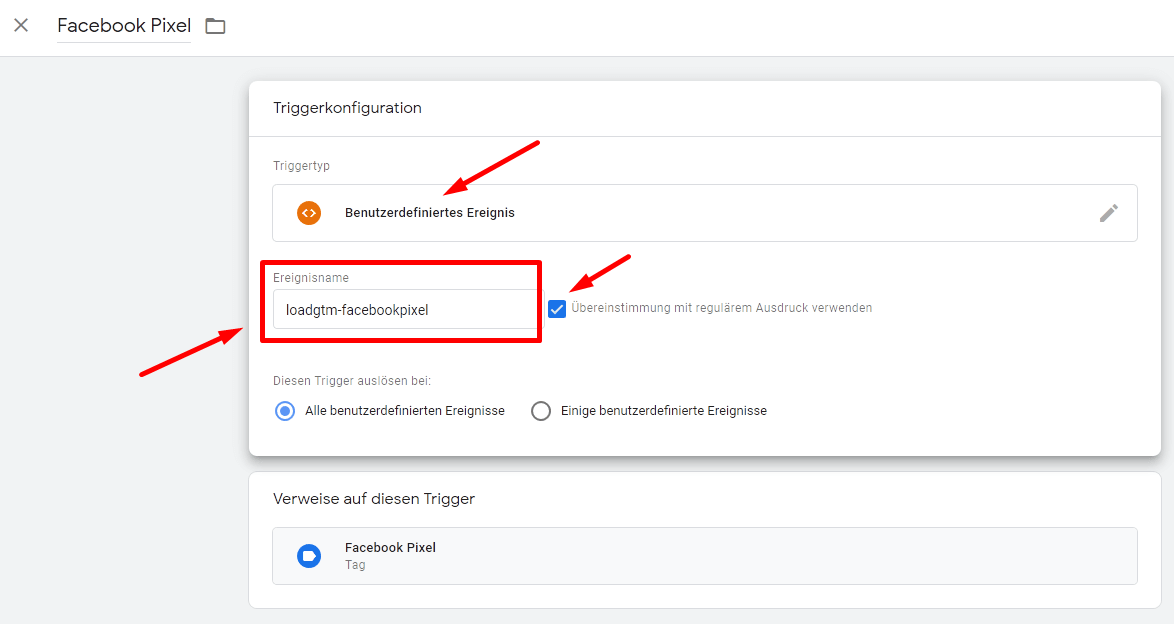
Bei jedem einzelnen Tag im Tagmanager kann man auch einen Trigger angeben. EIn Trigger wird benötigt, wenn man einen Tag nur zu bestimmten Ereignissen auslösen möchte (z.B. Seitenaufruf, DOM wurde geladen oder in unserem Fall ein „Data-Push-Event“ – also ein Ereignis). Der Ereignisname muss zu 100% mit dem Namen in der Klaro-Config-Datei (Zeile 36 bzw. Zeile 46) zusammenpassen. Nur so kann dann eine Verknüpfung hergestellt werden.


So einfach ist das
Sobald nun im Klaro-Consent-Window eine Cookie-Einstellung geändert wird, bekommt das der Google-Tagmanager mit und führt dann die jeweiligen Scripts aus (oder eben nicht).
Wichtiger Hinweis:
Klaro führt die Callback-Funktion (also den Data-Push-Event) auch dann aus, wenn das Consent-Cookie gesetzt ist und die Website geladen wird. Somit werden die Scripts im Tagmanager immer ausgeführt, wenn der Consent (=Zustimmung) vorliegt und auf der Website navigiert wird.
Übrigens:
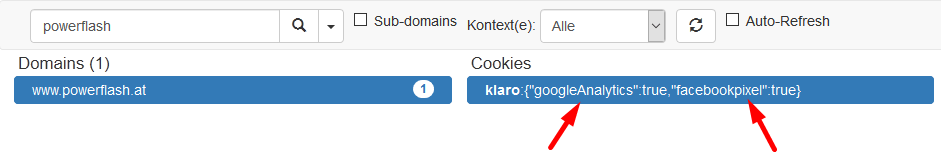
Klaro setzt bei den jeweiligen Cookie-Zustimmungen ein entsprechendes lokales Consent-Cookie. In diesem Cookie sind die einzelnen zustimmungen mit true/false abgelegt. Mit Hilfe von Tagmanager-Variablen könnte man auf dieses Third-Party-Cookie zugreifen und entsprechend die Scripts ebenfalls laden (oder eben nicht). Wir empfehlen aber die Data-Push Variante, weil hier ohne Seiten-Reload die Scripts im Tagmanager nachgeladen werden können.