Rechnungskonto anlegen und API-Key generieren
Damit die Google Karte auf Ihrer Website richtig funktioniert müssen Sie ein Rechnungskonto bei Google anlegen und uns einen sogenannten API-Key übermitteln. Folgende Schritte sind dazu notwendig:
SCHRITT 1
Öffnen Sie die sogenannte Google Cloud Console (https://console.cloud.google.com/) und melden sich mit Ihrem Google Konto an. Falls Sie noch kein Google Konto haben, erfahren Sie hier wie man ein Google Konto anlegt: Ein Google Konto anlegen
SCHRITT 2
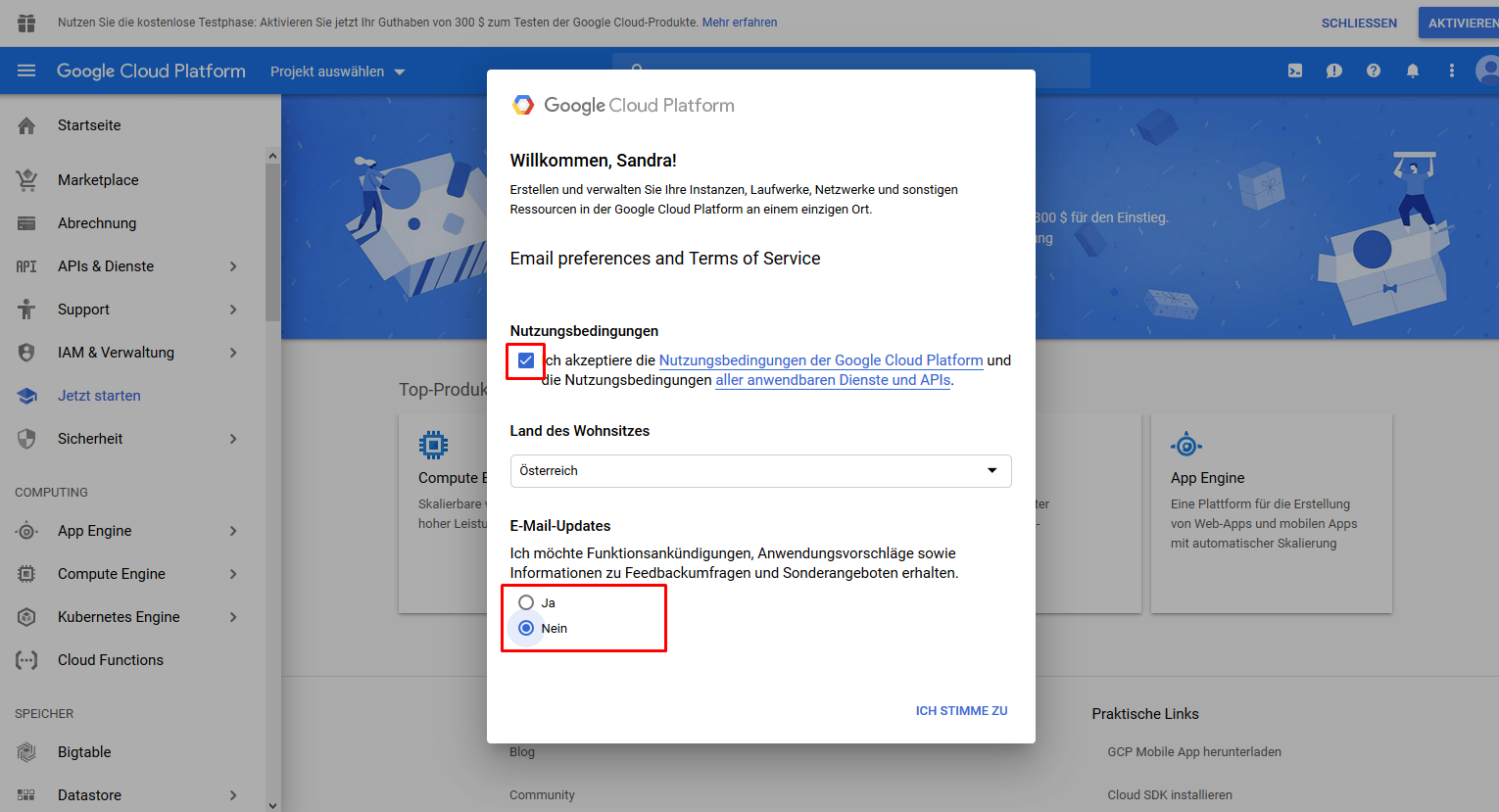
Falls Sie sich zum ersten Mal hier anmelden wird nun eine Willkommensnachricht angezeigt. Akzeptieren Sie die Nutzungsbedingungen, wählen Sie Ihren Wohnsitz aus und wählen aus ob Sie Nachrichten über Neuigkeiten per E-Mail erhalten möchten. Anschließend klicken Sie auf „ICH STIMMTE ZU“.

SCHRITT 3
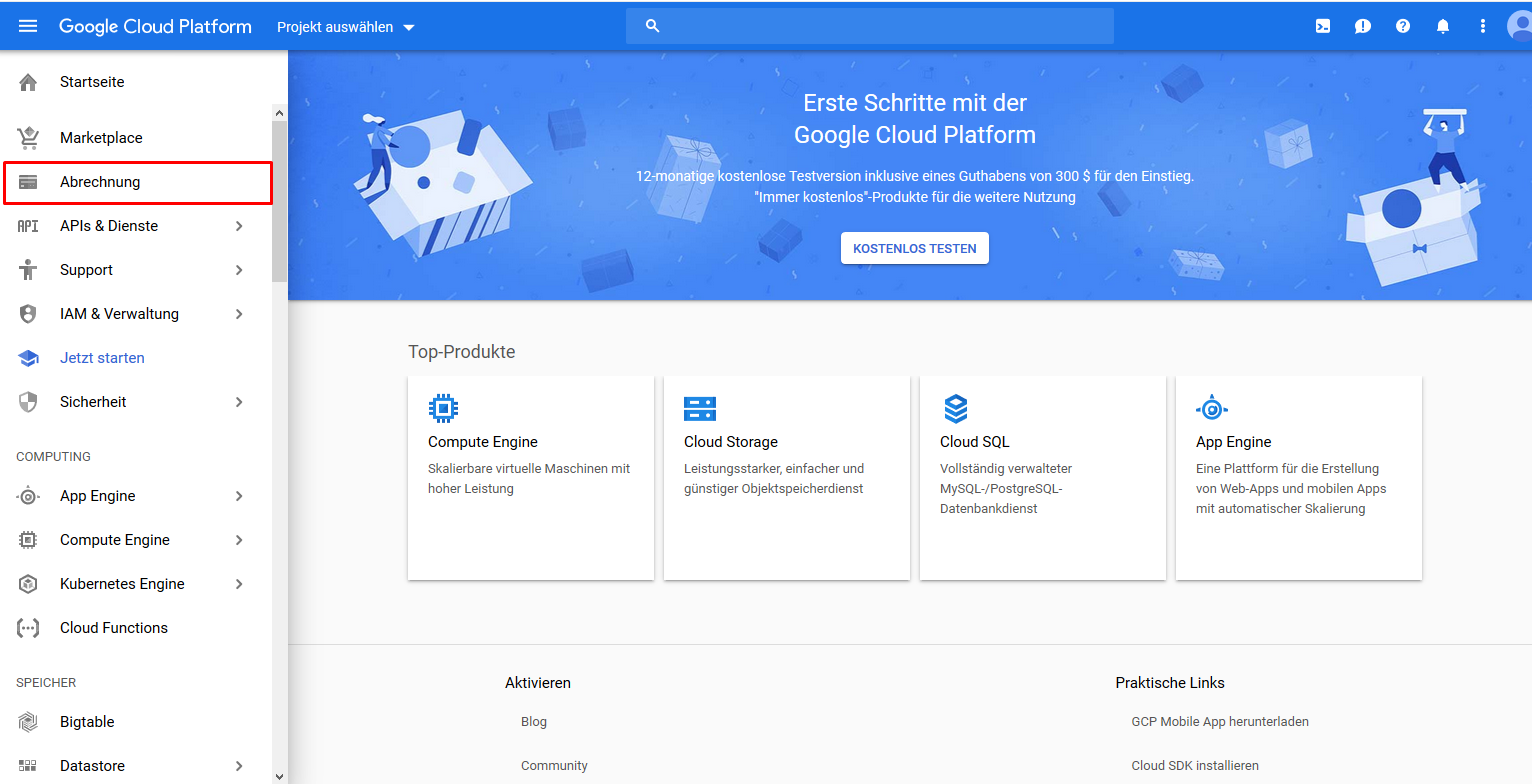
Wählen Sie nun in der linken Navigation den Menüpunkt „Abrechnung“ aus.

SCHRITT 4
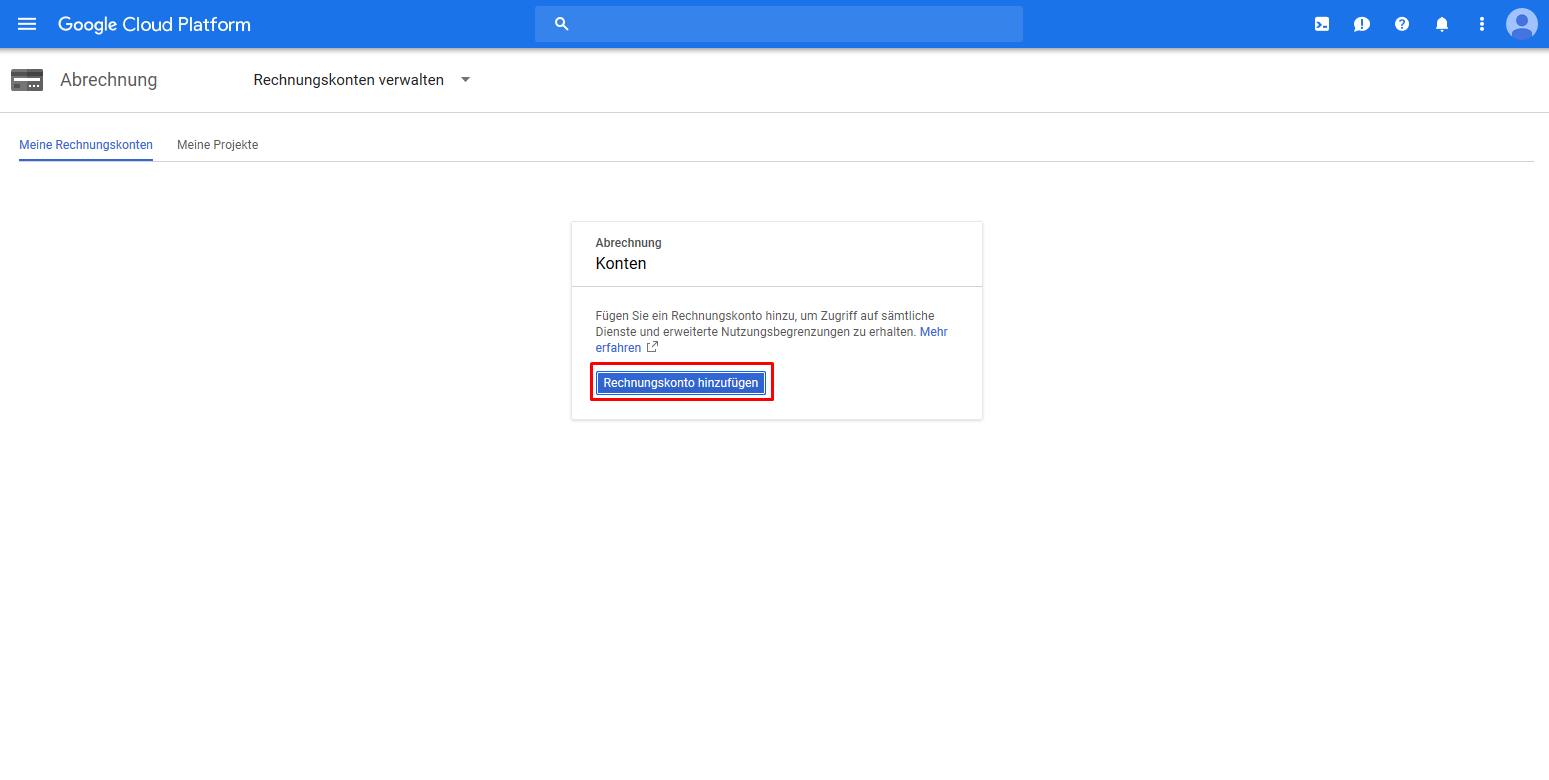
Klicken Sie auf den blauen Button „Rechnungskonto hinzufügen“

SCHRITT 5
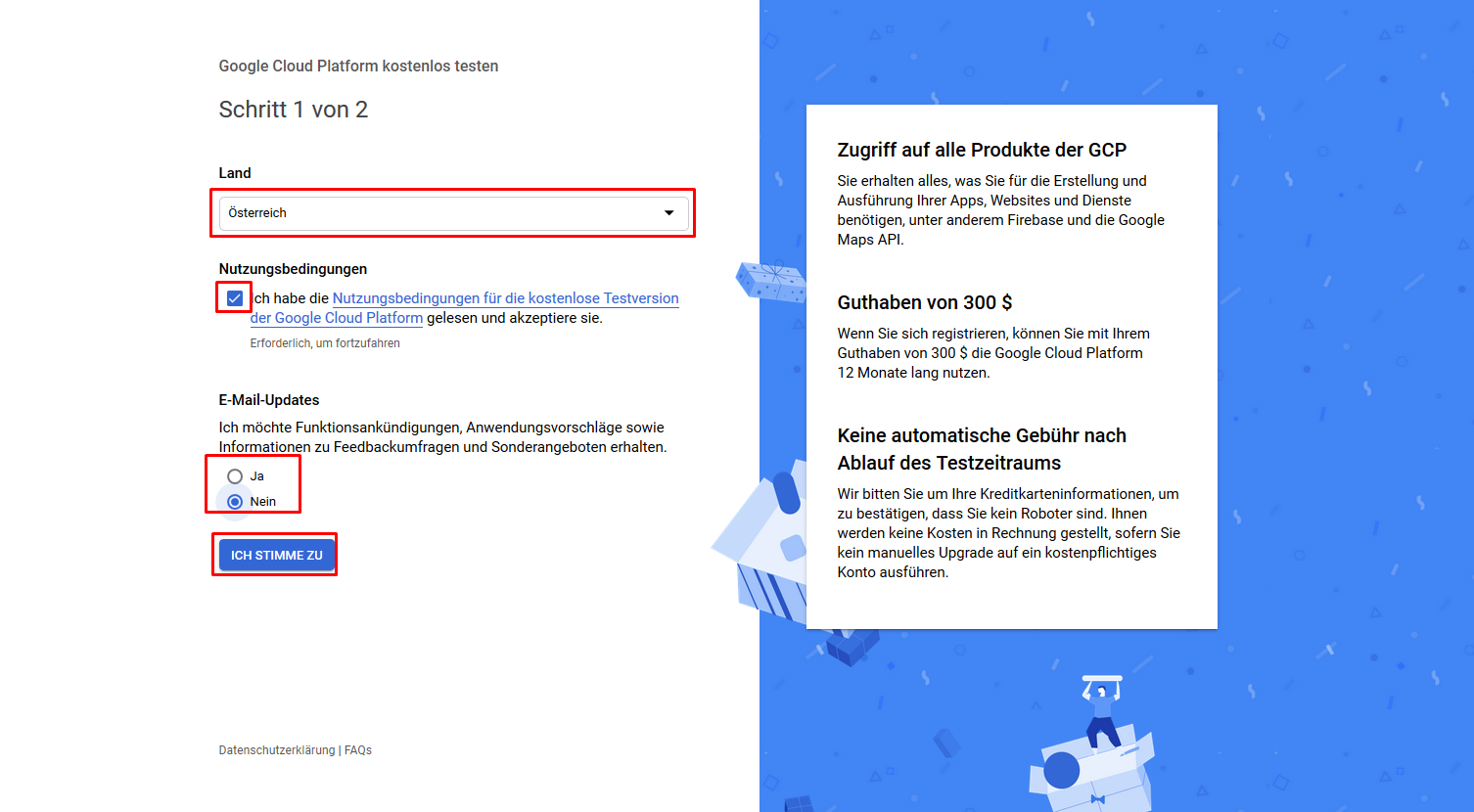
Nun befinden Sie sich in der eigentlichen Oberfläche zur Rechnungskonto-Aktivierung. Wählen Sie hier Ihr Land aus, akzeptieren Sie die Nutzungsbedingungen und wählen Sie abermals aus, ob Sie Informationen über Neuigkeiten per E-Mail erhalten möchten.

SCHRITT 6
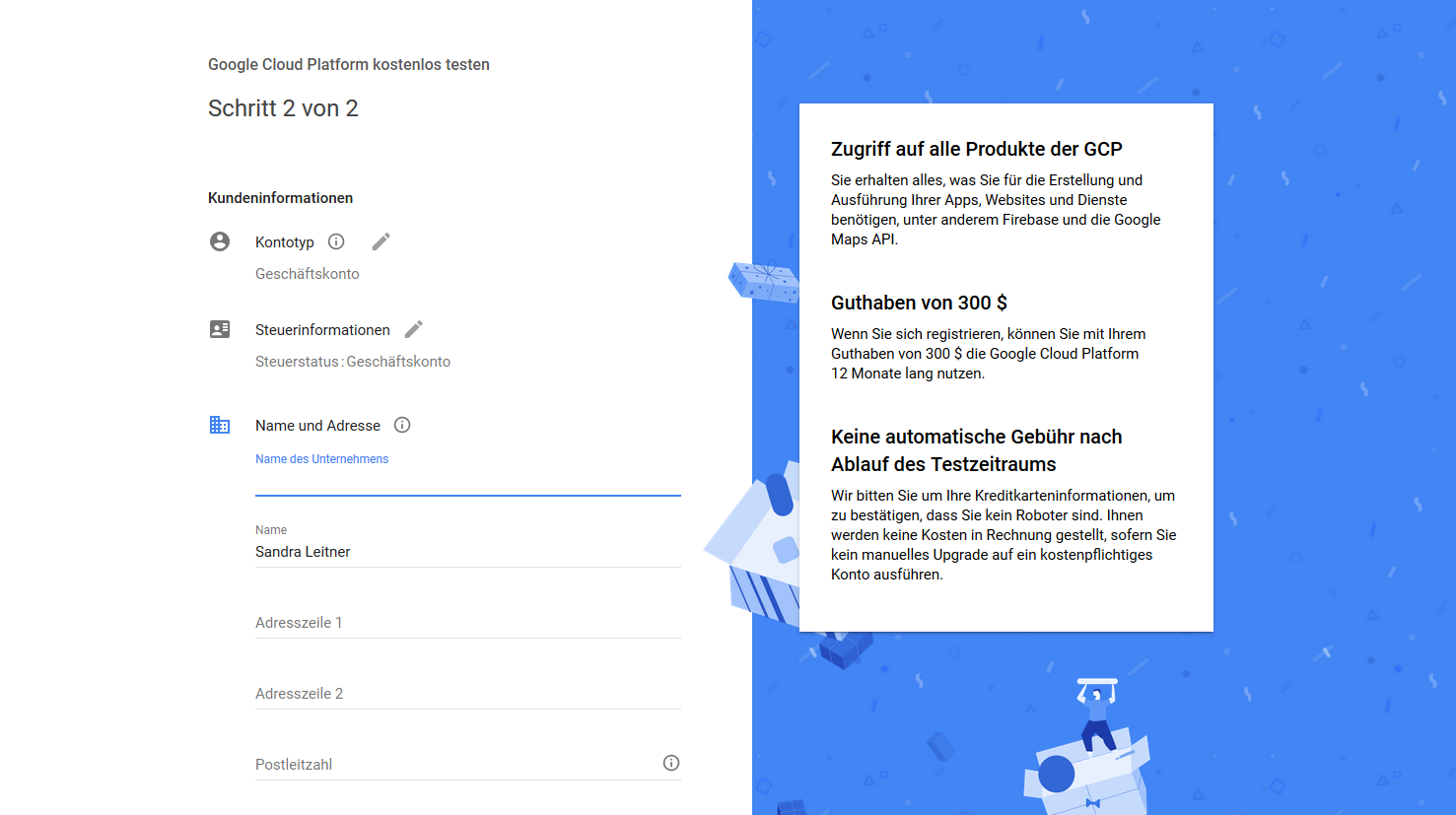
Im nächsten Schritt müssen noch weitere Kundeninformationen hinterlegt werden.

SCHRITT 7
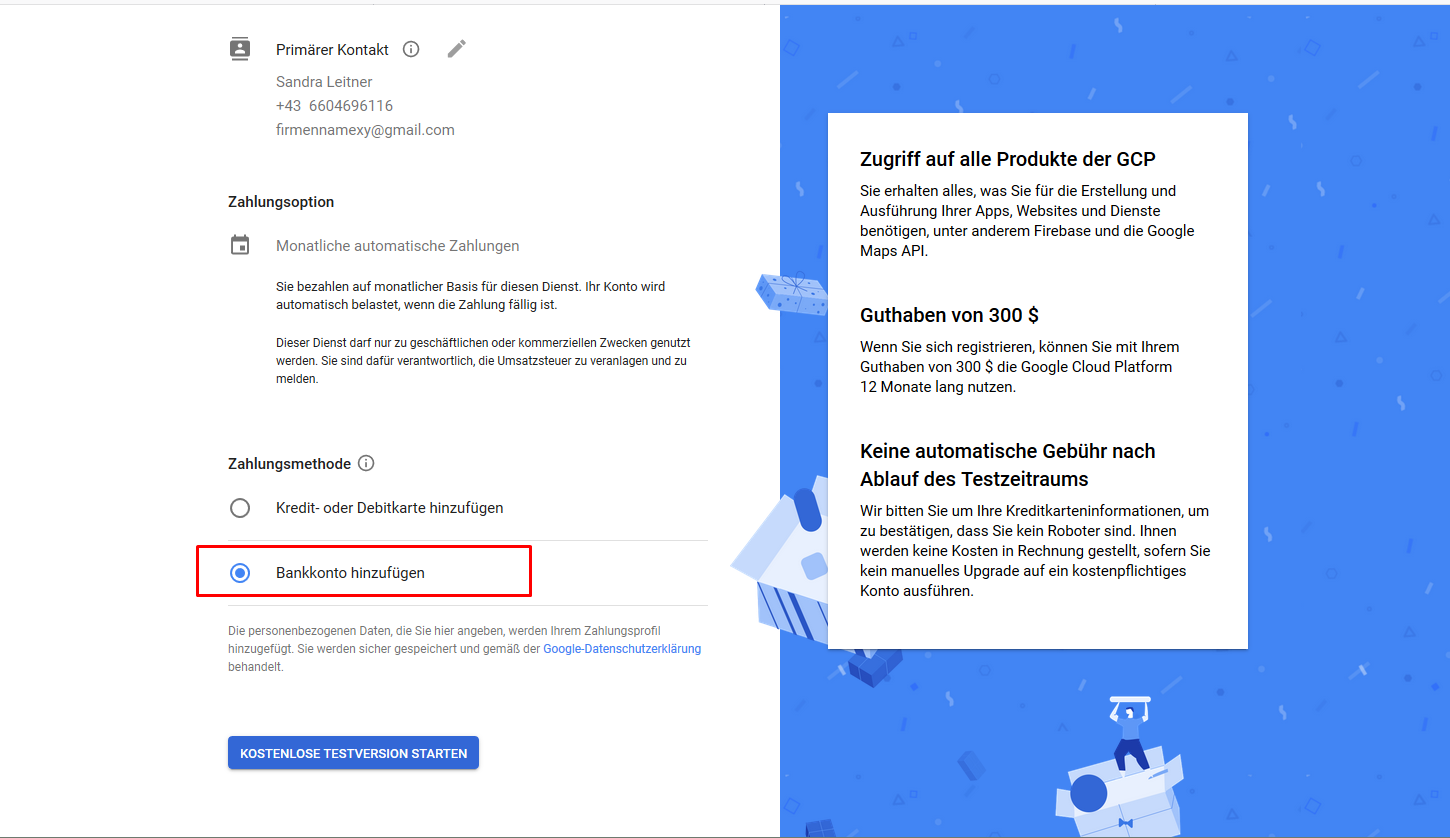
Scrollen Sie nach unten und wählen Sie hier aus welche Zahlungsmethode Sie hinterlegen möchten. In unserem Beispiel klicken wir auf „Bankkonto hinzufügen“.

SCHRITT 8
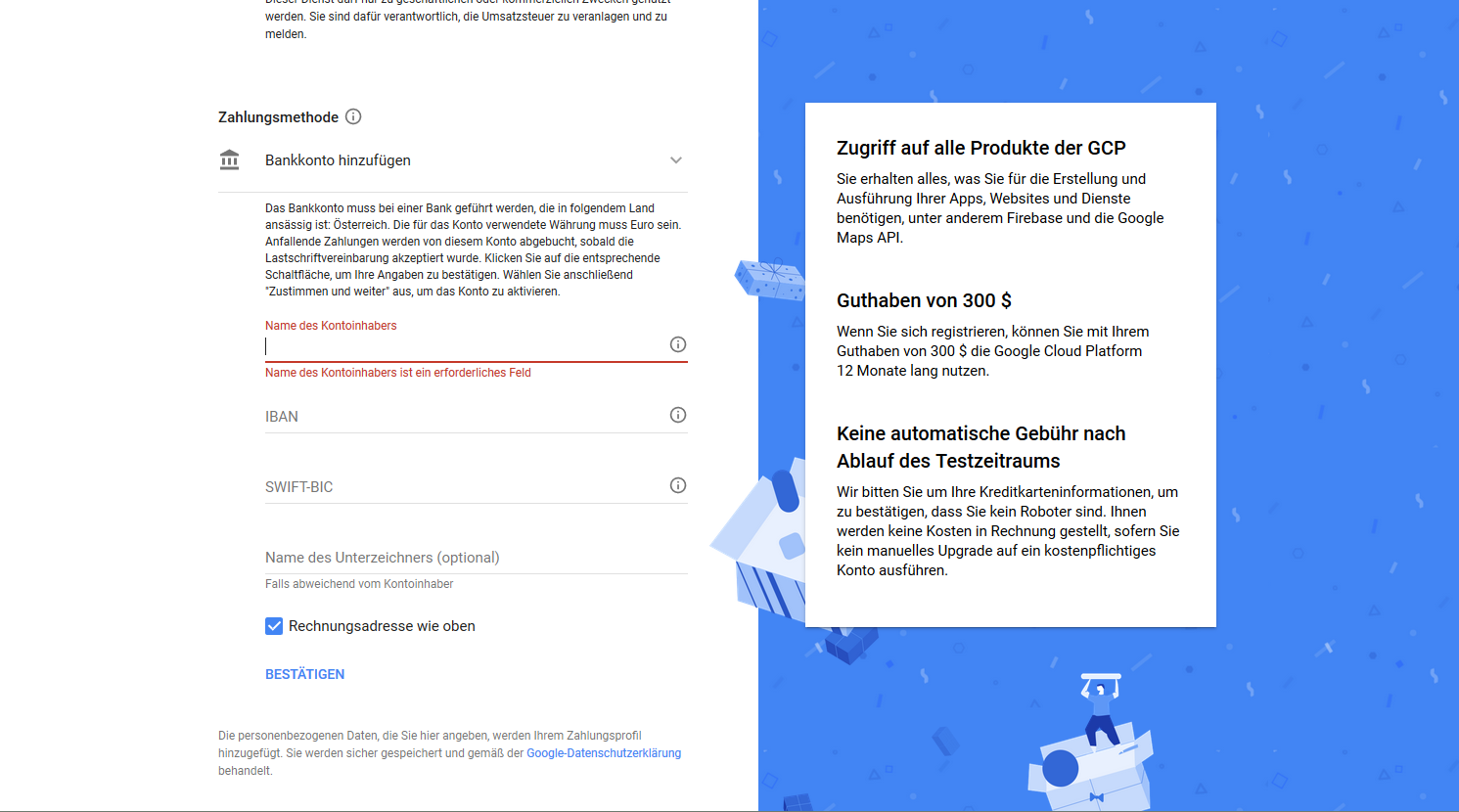
Geben Sie den Namen des Kontoinhabers, IBAN und BIC an und klicken anschließend auf „Bestätigen“.

SCHRITT 9
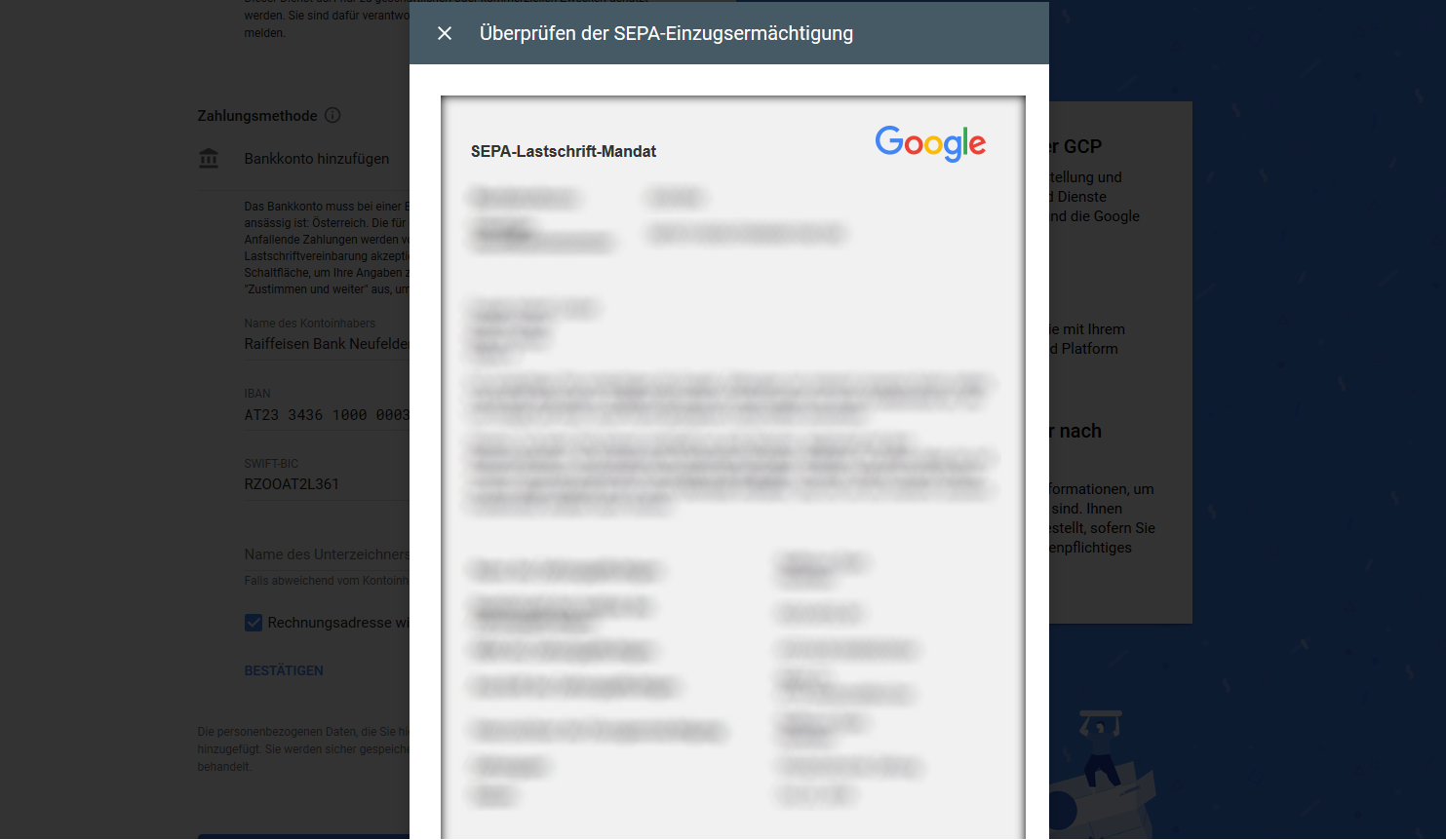
Folgendes Fenster wird nun angezeigt:

SCHRITT 10
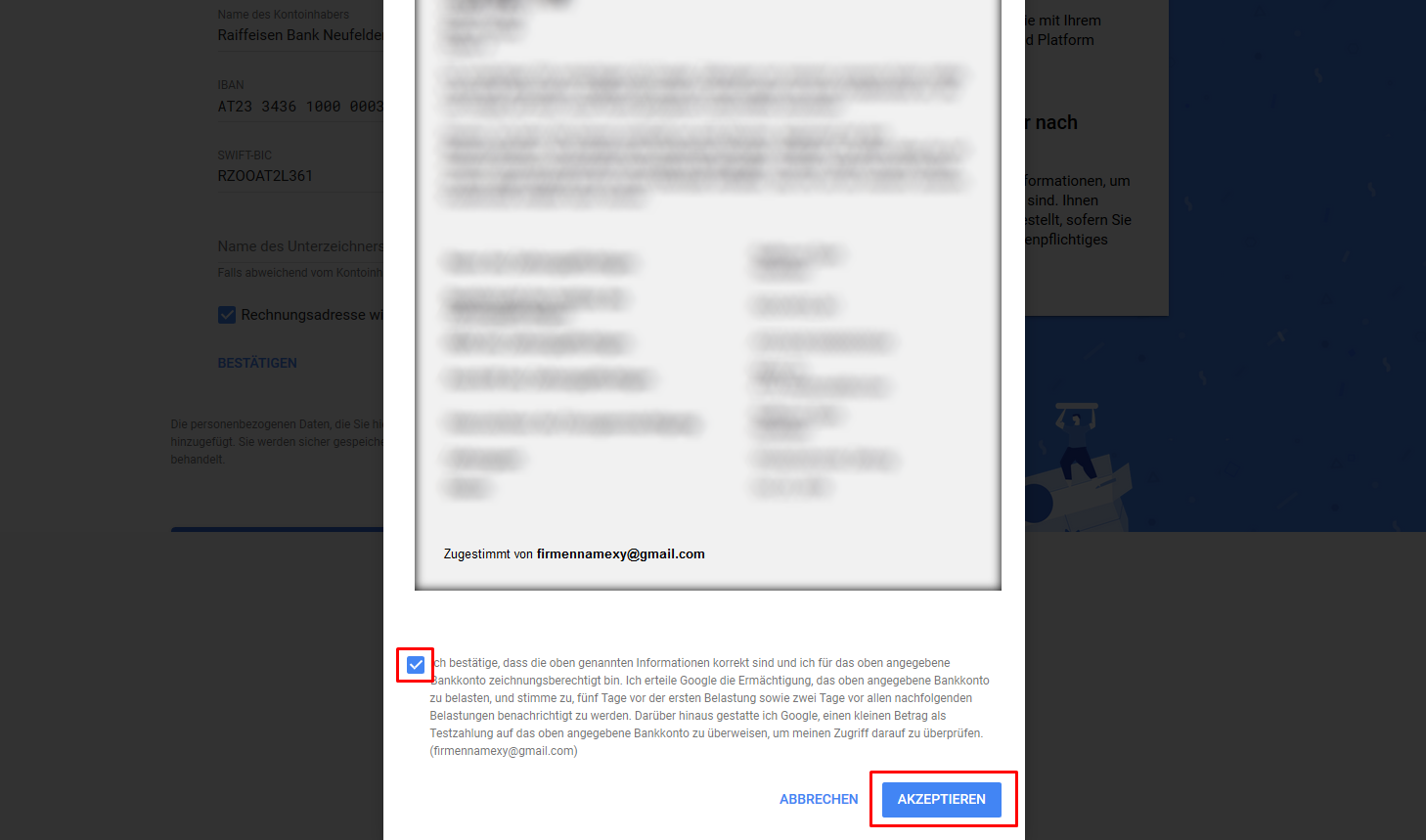
Scrollen Sie nach unten und klicken Sie auf „Akzeptieren“.

SCHRITT 11
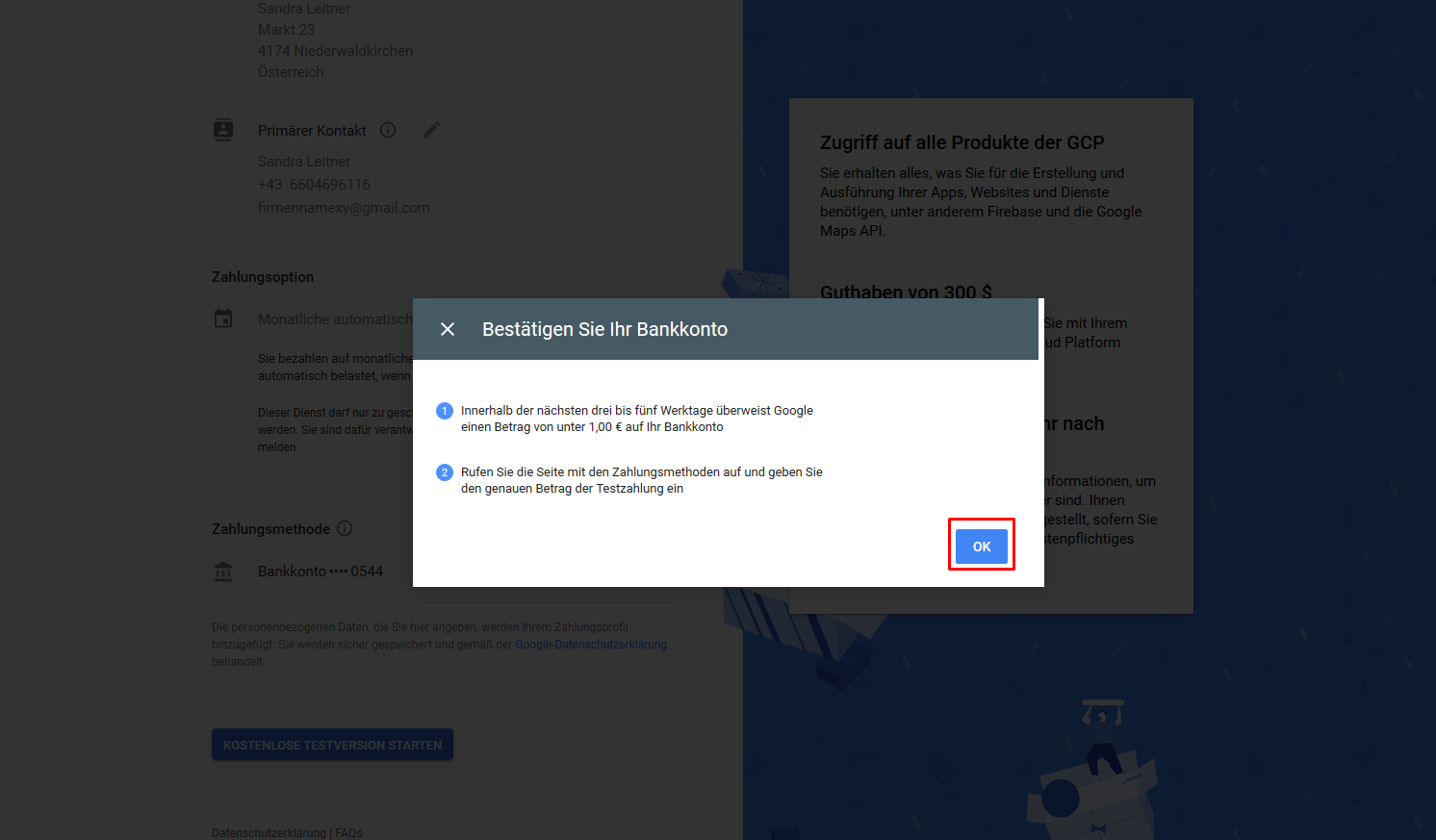
Damit Google das Rechnungskonto wirklich bestätigen kann werden jetzt noch folgende Instruktionen angezeigt, denen Sie in den nächsten Tage nachkommen müssen: „Innerhalb der nächsten drei bis fünf Werktage überweist Google einen Betrag von unter 1,00 € auf Ihre Bankkonto. Rufen Sie die Seite mit den Zahlungsmethoden auf und geben Sie den genauen Betrag der Testzahlung ein“.

SCHRITT 12
Nun wird ein Projekt angelegt.
SCHRITT 13
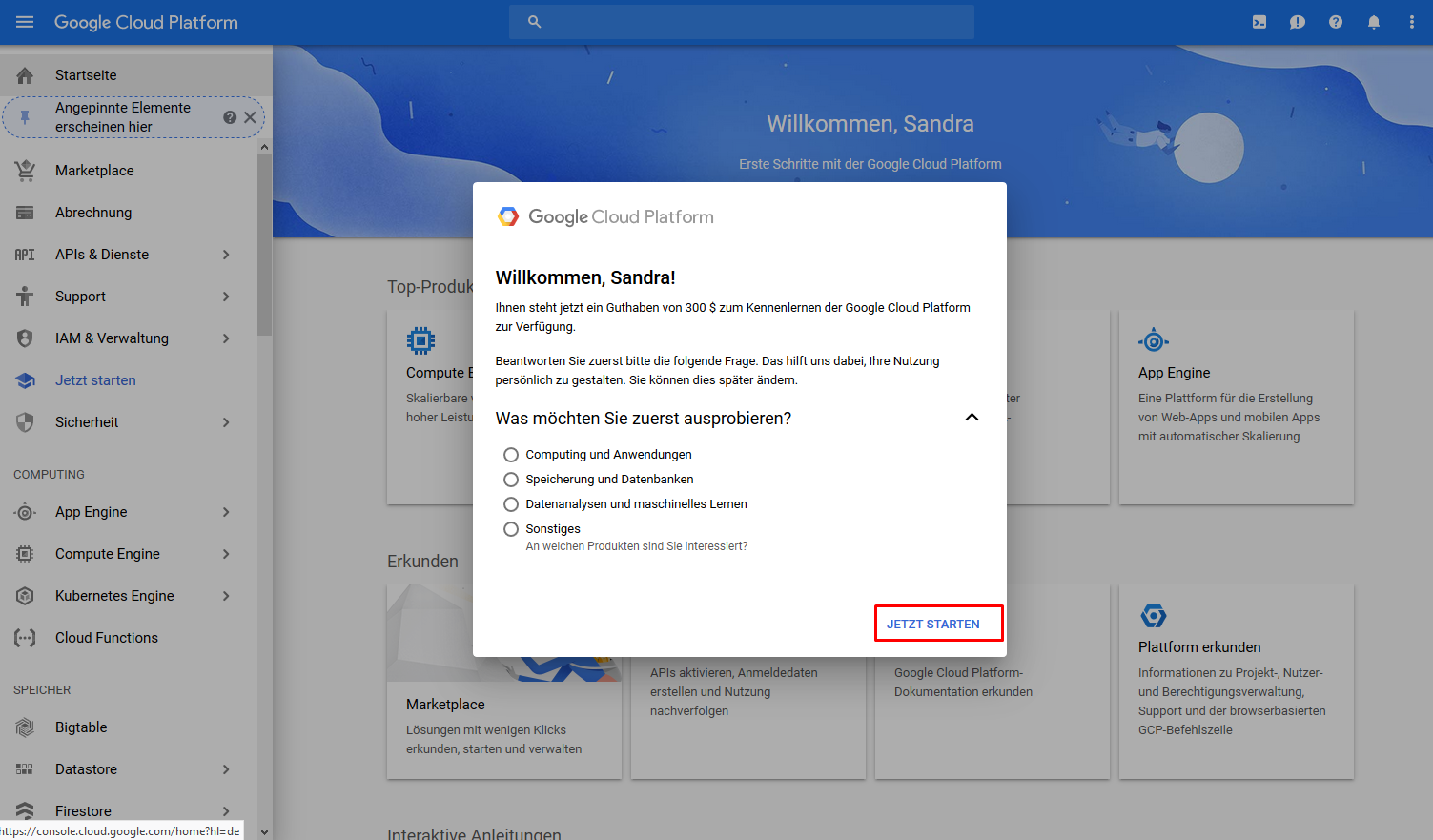
Sie gelangen nun wieder zurück zur Google Cloud Plattform Oberfläche, in der abermals eine Willkommensnachricht angezeigt wird. Klicken Sie auf „Jetzt starten“:

SCHRITT 14
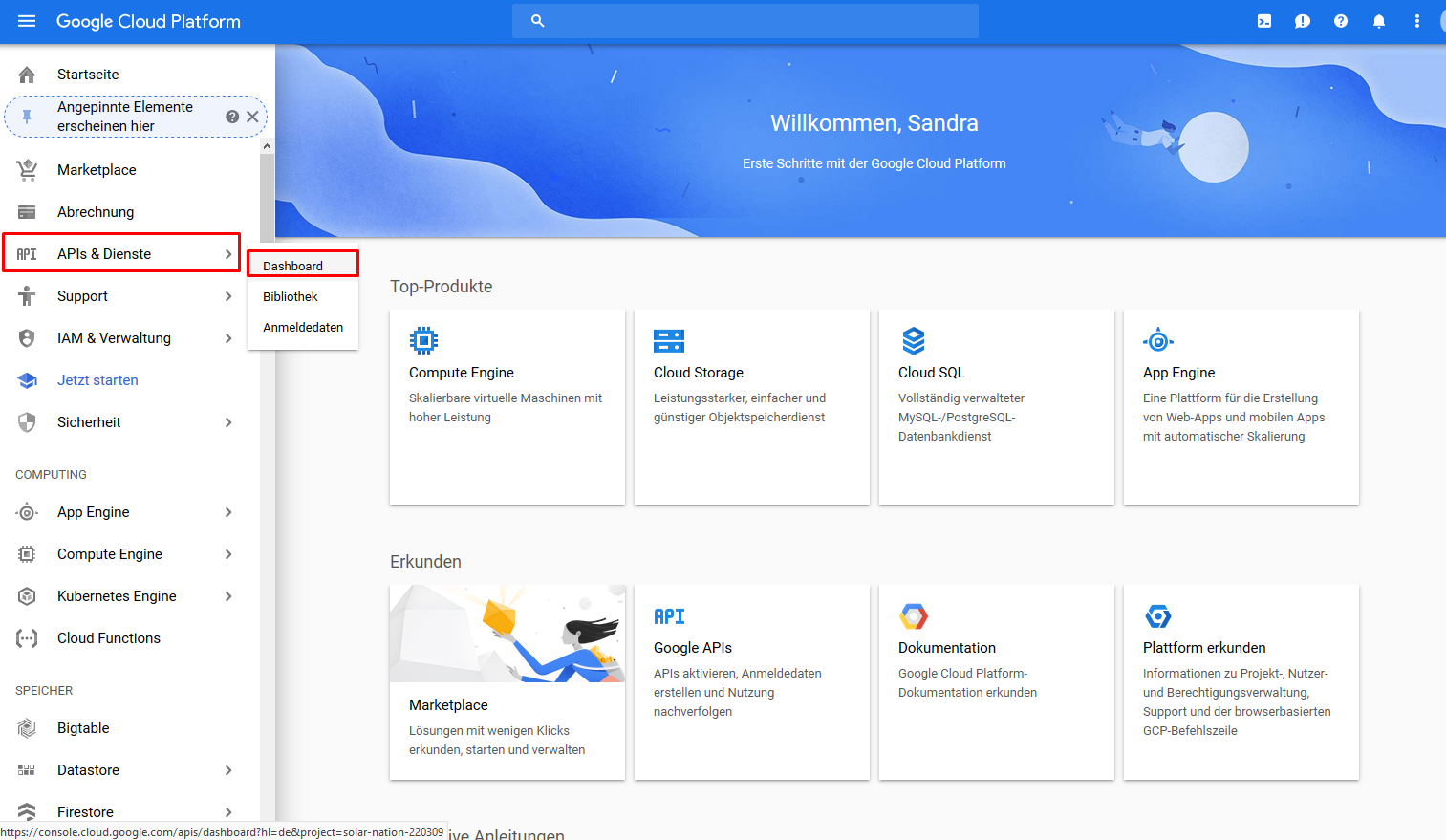
Nun geht es darum einen API-Key anzulegen. Wählen Sie dazu in der linken Navigation den Punkt „APIs & Dienste“ und anschließend den Untermenüpunkt „Dashboard“ aus.

SCHRITT 15
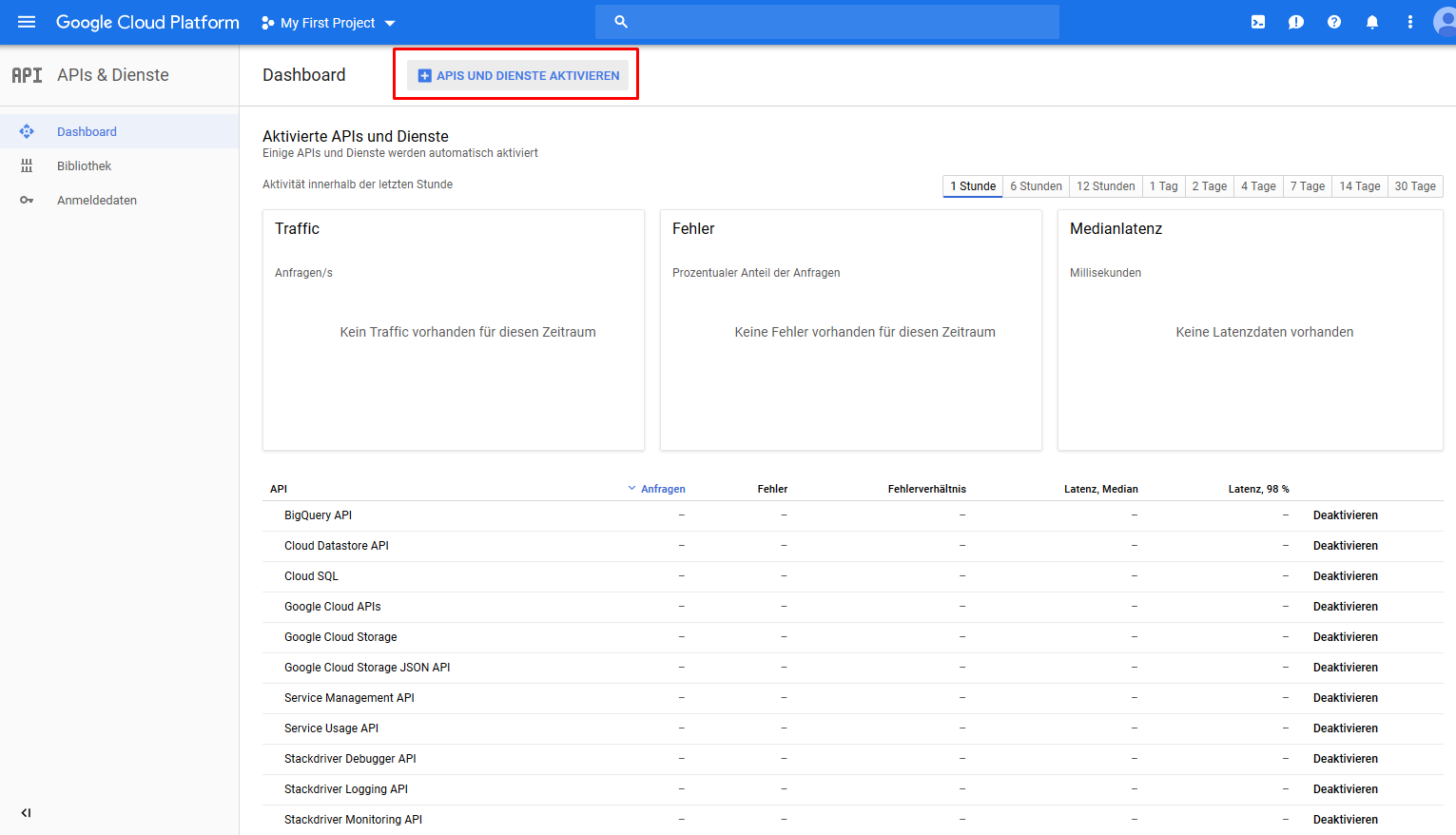
Klicken Sie nun auf den Link „APIS UND DIENSTE AKTIVIEREN“.

SCHRITT 16
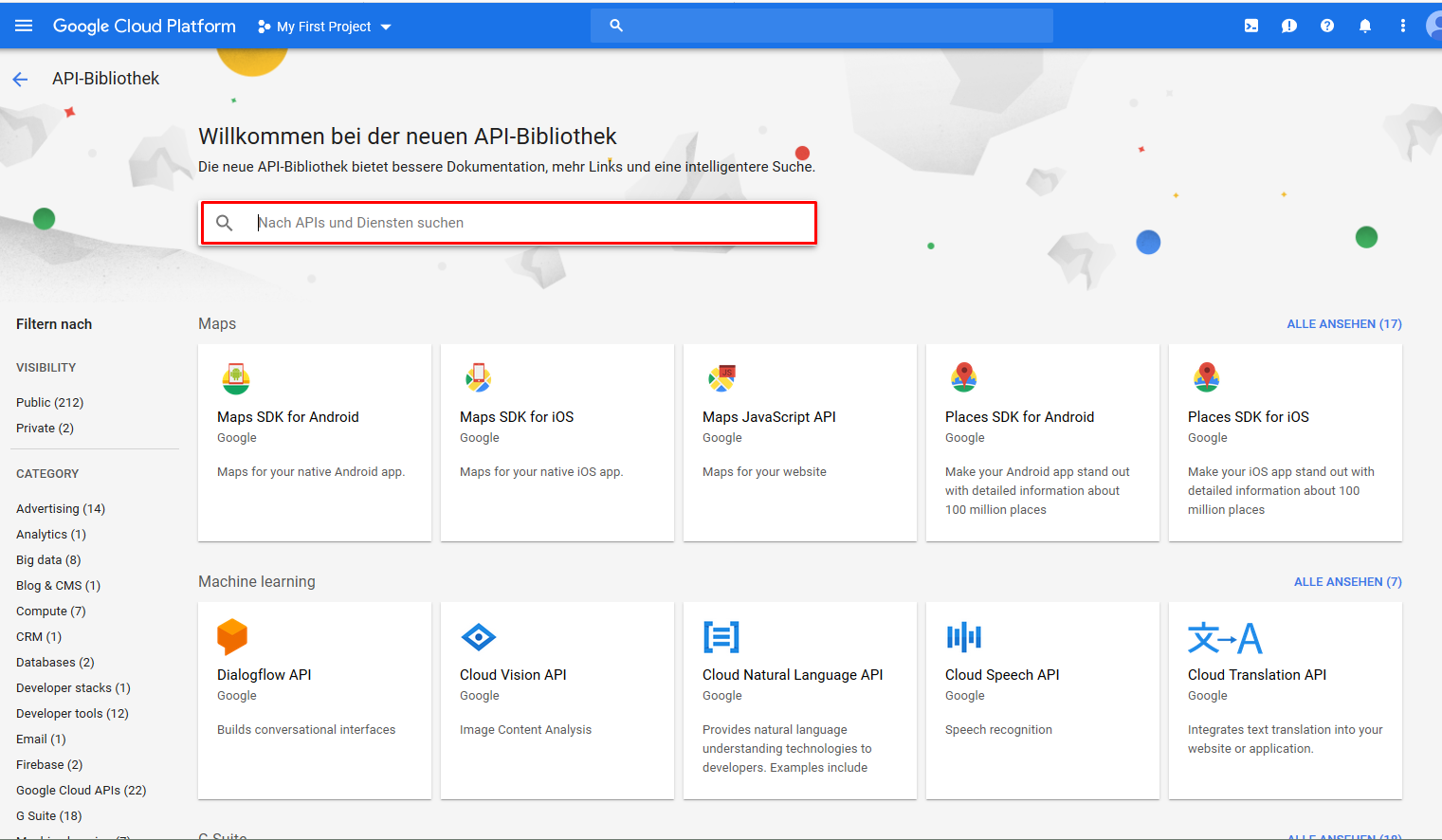
Geben Sie in die Suchmaske das Wort „Maps“ ein.

SCHRITT 17
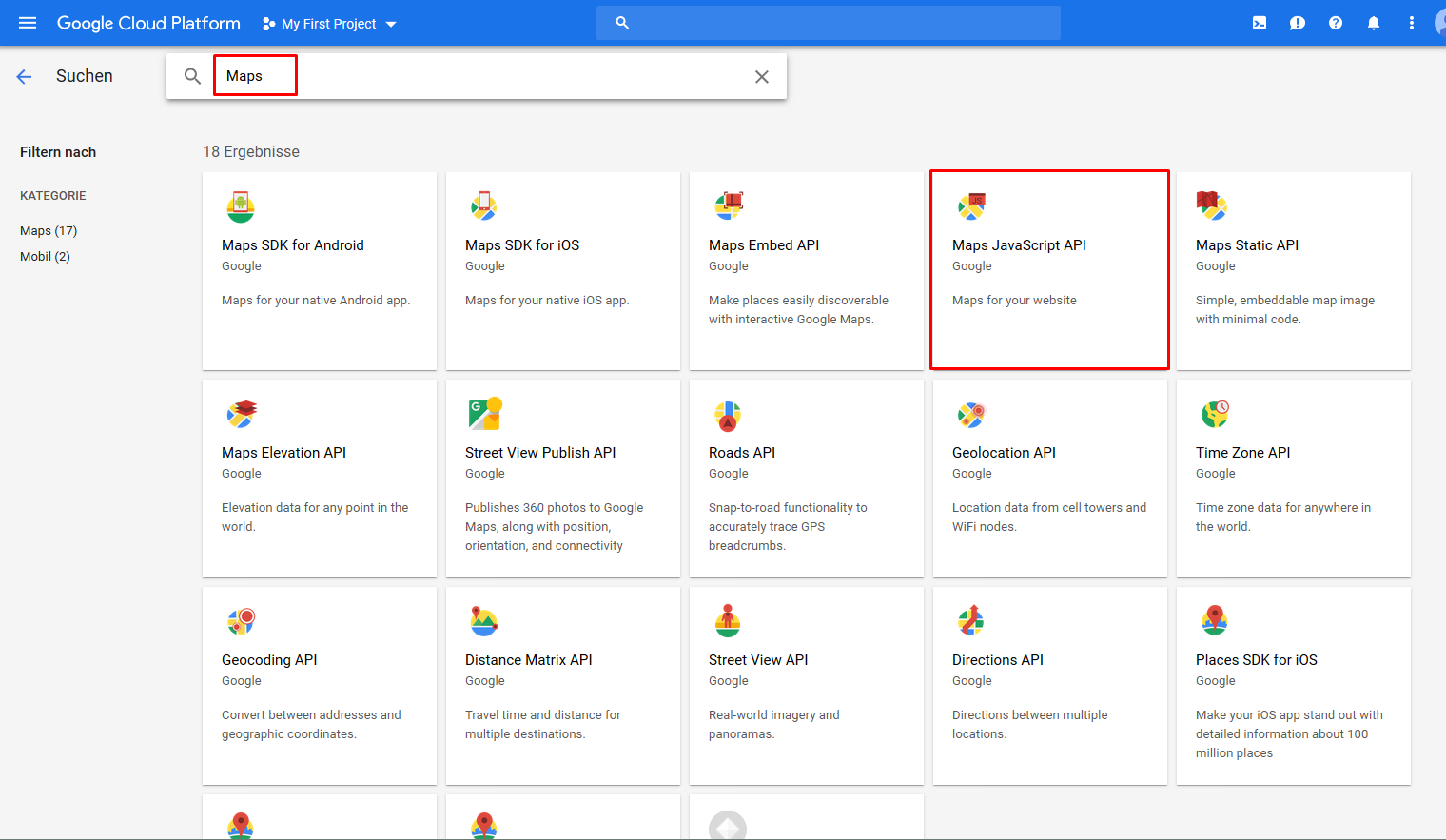
Klicken Sie nun auf das Kästchen mit dem Titel „Maps Javascript API“.

SCHRITT 18
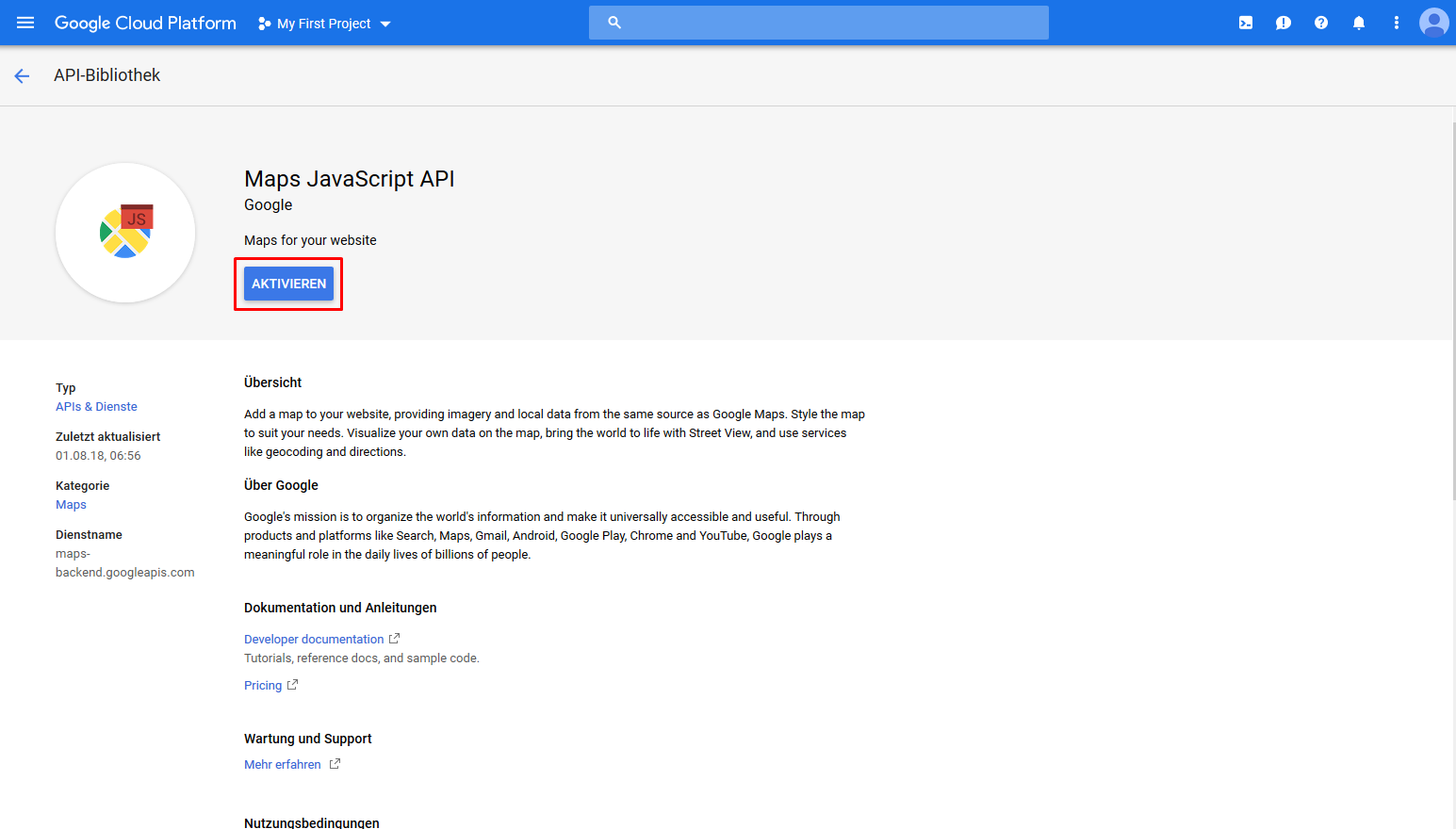
Aktivieren Sie die Maps JavaScript API.

SCHRITT 19
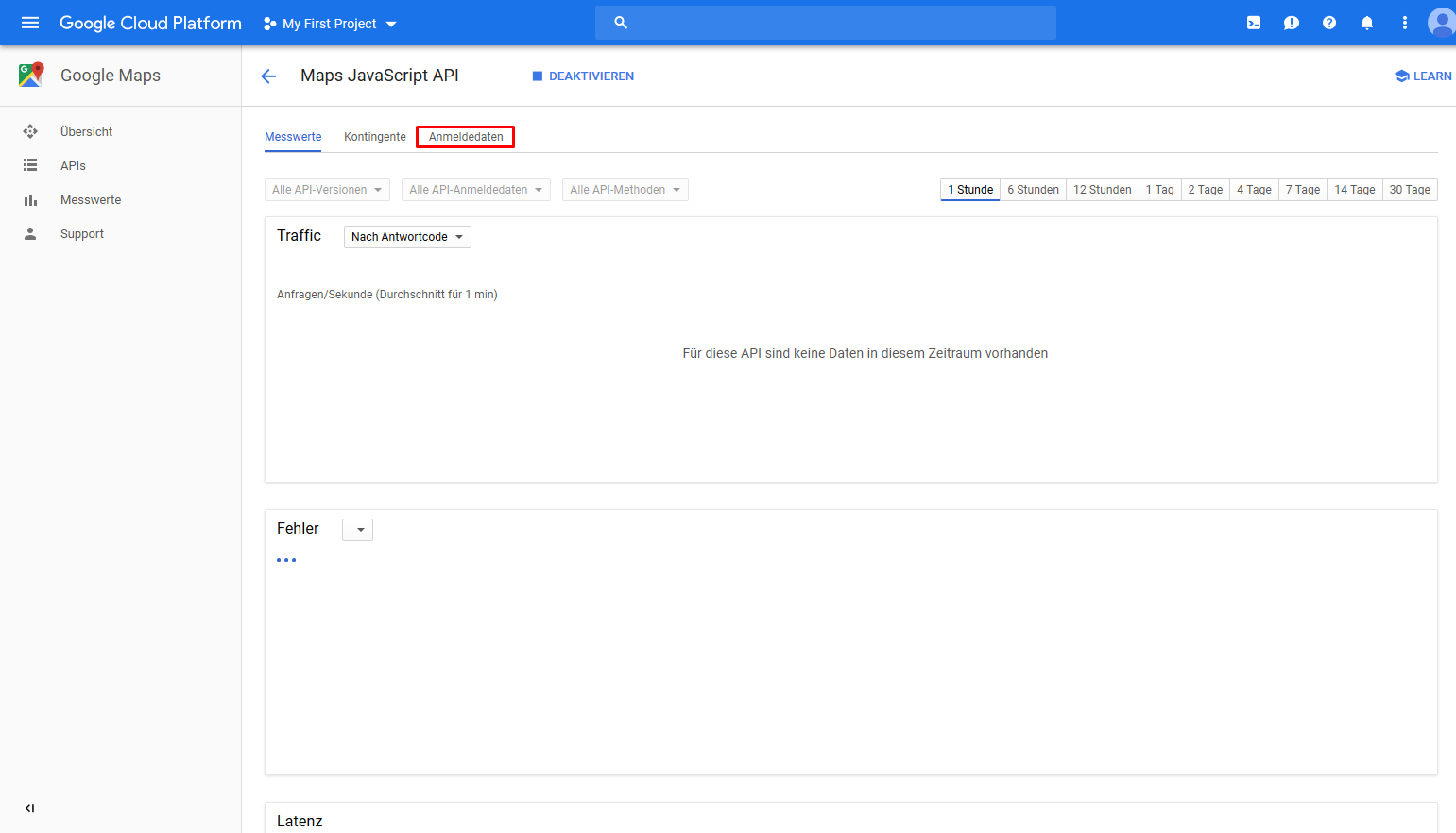
Im nächsten Fenster müssen Sie auf das Wort „Anmeldedaten“ klicken.

SCHRITT 20
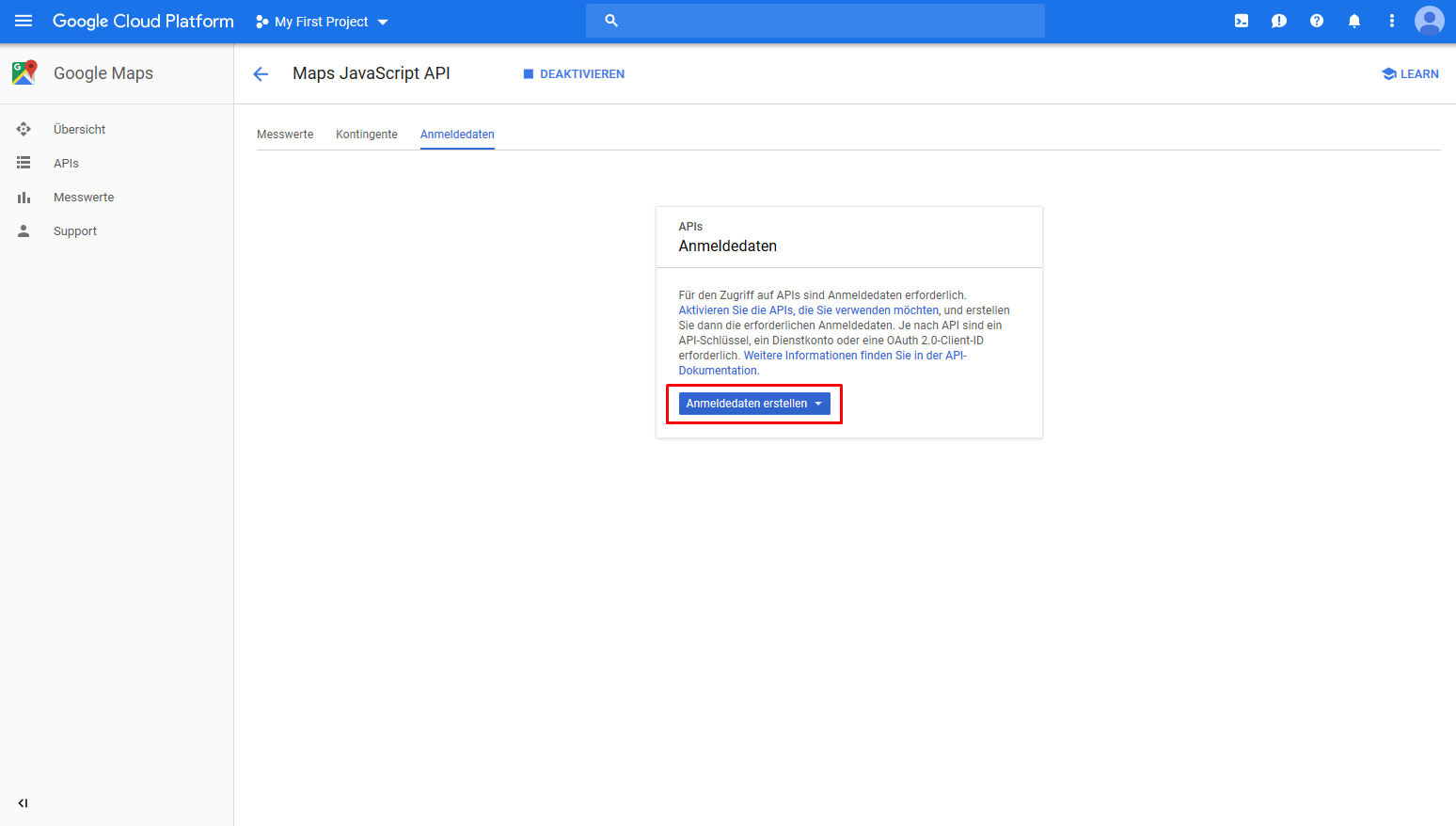
Im kleinen Fenster mit der Überschrift „Anmeldedaten“ auf den blauen Button „Anmeldedaten erstellen“ klicken.

SCHRITT 21
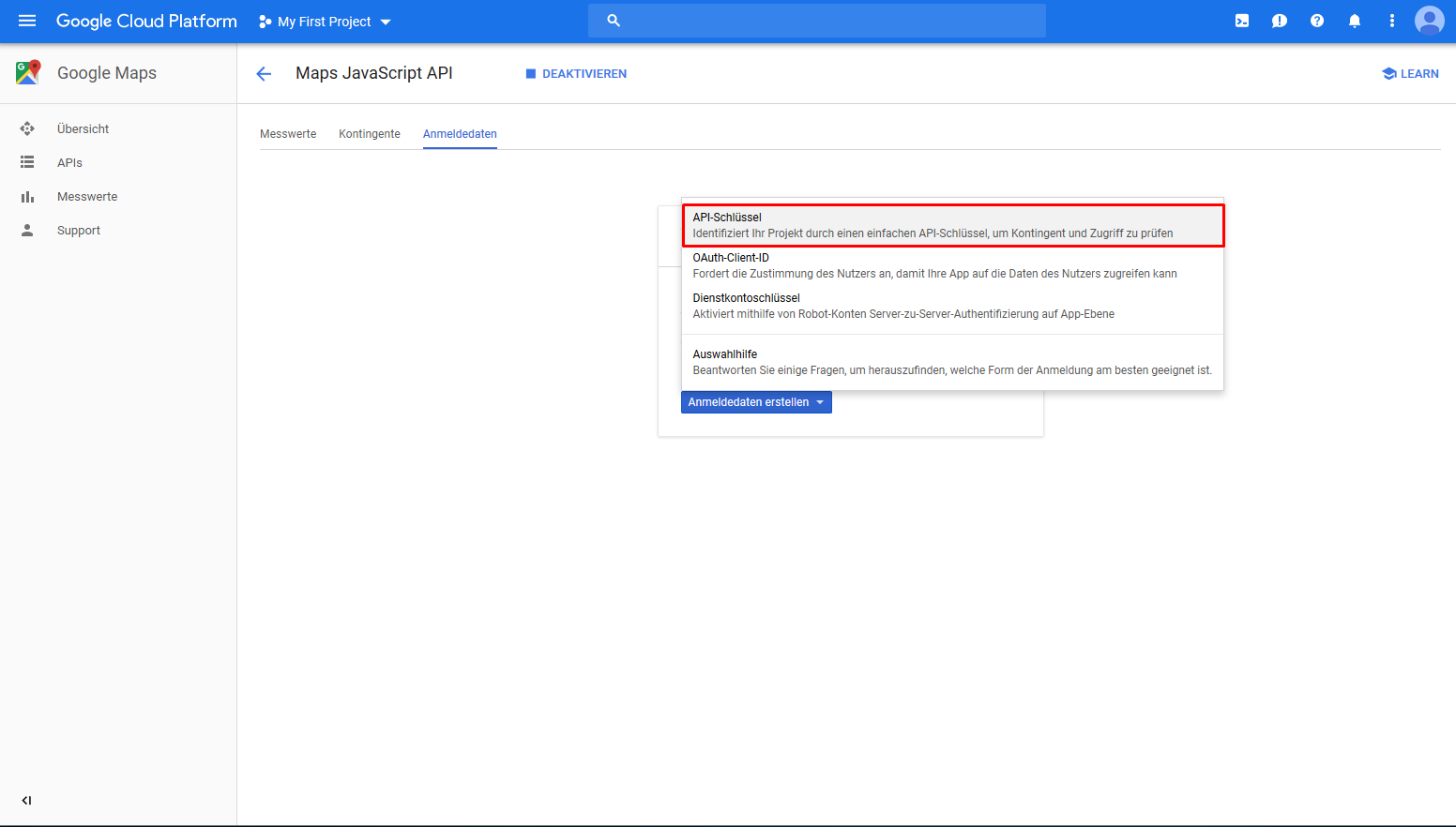
Nun die Option „API-Schlüssel“ auswählen.

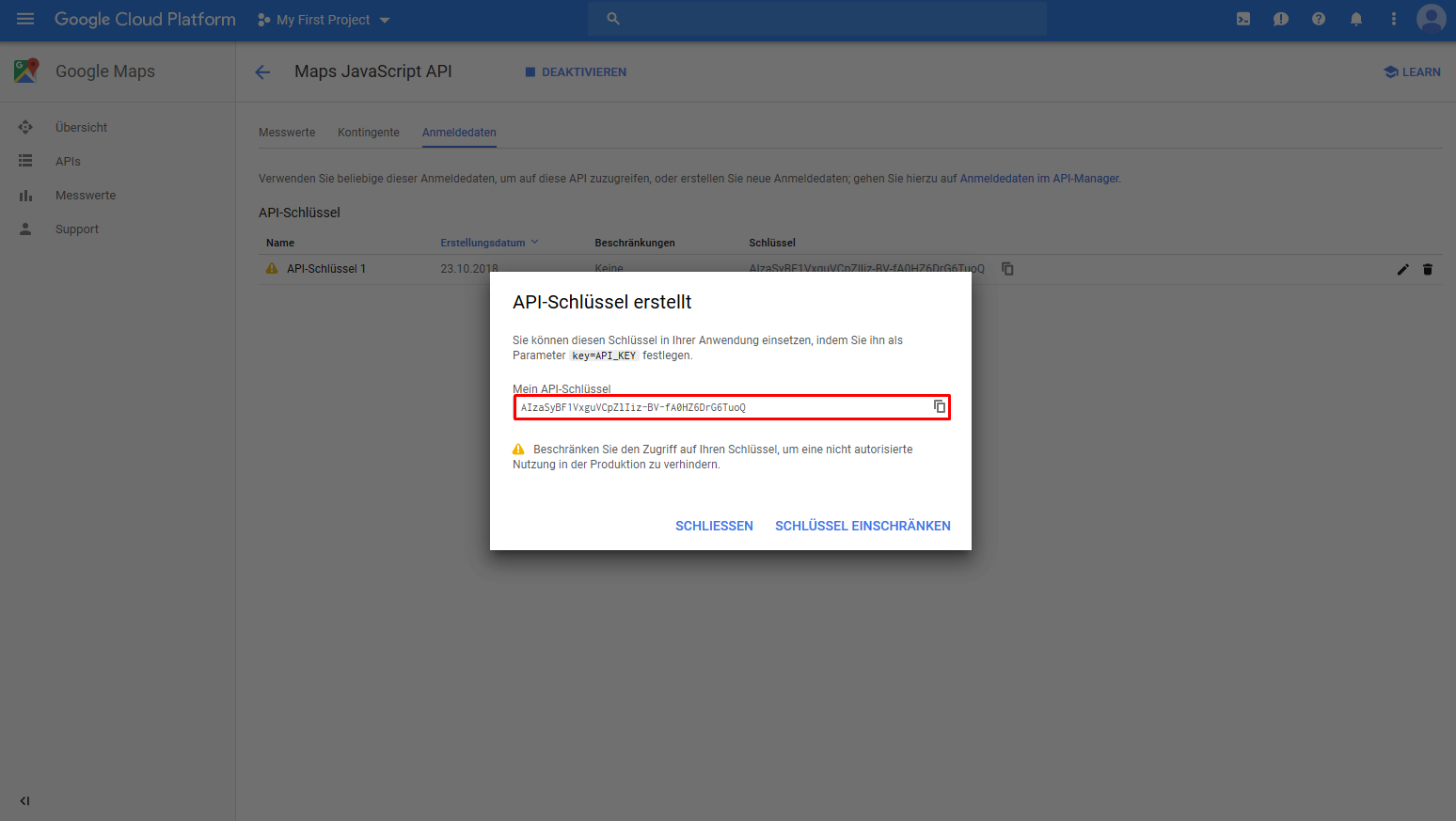
SCHRITT 22
Endlich geschafft! Der benötige API-Schlüssel wurde nun generiert! Kopieren Sie diese Zeichenkette und senden Sie diese an uns – wir bauen diese dann auf Ihrer Website ein und die Google Karte wird wieder richtig angezeigt:

Öffnen Sie die sogenannte Google Cloud Console (https://console.cloud.google.com/) und melden sich mit Ihrem Google Konto an. Falls Sie noch kein Google Konto haben, erfahren Sie hier wie man ein Google Konto anlegt: Ein Google Konto anlegen
SCHRITT 2
Falls Sie sich zum ersten Mal hier anmelden wird nun eine Willkommensnachricht angezeigt. Akzeptieren Sie die Nutzungsbedingungen, wählen Sie Ihren Wohnsitz aus und wählen aus ob Sie Nachrichten über Neuigkeiten per E-Mail erhalten möchten. Anschließend klicken Sie auf „ICH STIMMTE ZU“.

SCHRITT 3
Wählen Sie nun in der linken Navigation den Menüpunkt „Abrechnung“ aus.

SCHRITT 4
Klicken Sie auf den blauen Button „Rechnungskonto hinzufügen“

SCHRITT 5
Nun befinden Sie sich in der eigentlichen Oberfläche zur Rechnungskonto-Aktivierung. Wählen Sie hier Ihr Land aus, akzeptieren Sie die Nutzungsbedingungen und wählen Sie abermals aus, ob Sie Informationen über Neuigkeiten per E-Mail erhalten möchten.

SCHRITT 6
Im nächsten Schritt müssen noch weitere Kundeninformationen hinterlegt werden.

SCHRITT 7
Scrollen Sie nach unten und wählen Sie hier aus welche Zahlungsmethode Sie hinterlegen möchten. In unserem Beispiel klicken wir auf „Bankkonto hinzufügen“.

SCHRITT 8
Geben Sie den Namen des Kontoinhabers, IBAN und BIC an und klicken anschließend auf „Bestätigen“.

SCHRITT 9
Folgendes Fenster wird nun angezeigt:

SCHRITT 10
Scrollen Sie nach unten und klicken Sie auf „Akzeptieren“.

SCHRITT 11
Damit Google das Rechnungskonto wirklich bestätigen kann werden jetzt noch folgende Instruktionen angezeigt, denen Sie in den nächsten Tage nachkommen müssen: „Innerhalb der nächsten drei bis fünf Werktage überweist Google einen Betrag von unter 1,00 € auf Ihre Bankkonto. Rufen Sie die Seite mit den Zahlungsmethoden auf und geben Sie den genauen Betrag der Testzahlung ein“.

SCHRITT 12
Nun wird ein Projekt angelegt.
SCHRITT 13
Sie gelangen nun wieder zurück zur Google Cloud Plattform Oberfläche, in der abermals eine Willkommensnachricht angezeigt wird. Klicken Sie auf „Jetzt starten“:

SCHRITT 14
Nun geht es darum einen API-Key anzulegen. Wählen Sie dazu in der linken Navigation den Punkt „APIs & Dienste“ und anschließend den Untermenüpunkt „Dashboard“ aus.

SCHRITT 15
Klicken Sie nun auf den Link „APIS UND DIENSTE AKTIVIEREN“.

SCHRITT 16
Geben Sie in die Suchmaske das Wort „Maps“ ein.

SCHRITT 17
Klicken Sie nun auf das Kästchen mit dem Titel „Maps Javascript API“.

SCHRITT 18
Aktivieren Sie die Maps JavaScript API.

SCHRITT 19
Im nächsten Fenster müssen Sie auf das Wort „Anmeldedaten“ klicken.

SCHRITT 20
Im kleinen Fenster mit der Überschrift „Anmeldedaten“ auf den blauen Button „Anmeldedaten erstellen“ klicken.

SCHRITT 21
Nun die Option „API-Schlüssel“ auswählen.

SCHRITT 22
Endlich geschafft! Der benötige API-Schlüssel wurde nun generiert! Kopieren Sie diese Zeichenkette und senden Sie diese an uns – wir bauen diese dann auf Ihrer Website ein und die Google Karte wird wieder richtig angezeigt: